預計應該會以這個練習結束這一次的鐵人賽了,
AppSheet 比我想像中的學習需要耗費時間,
所以如果要用類似 AppSheet 這種工具建立自己家的系統,
可能會由工程師來建立會比較容易,
畢竟資料表的概念對他們來說是專業。
像我這種學不起程式的就需要耗費一些力氣理解。
本篇閱讀時間約: 2 分鐘
要說從 0 打造,
最關鍵的還是資料跟需求流程,
所以就要先規劃好再實行。
但是要一次規劃到很完整,
那可是不切實際,
所以先以最小 MVP 開始規劃,
隨著練習的進展加入更多的需求,模擬敏捷開發的狀況。
使用者:
初來乍到的 UI 設計師
情境:
第一天新人透過 App 檢查
應用程式需求:
任務列表點擊項目後進到任務內容檢視,
每個任務都必須要有分類與內容描述,
並且可以 CRUD 任務。
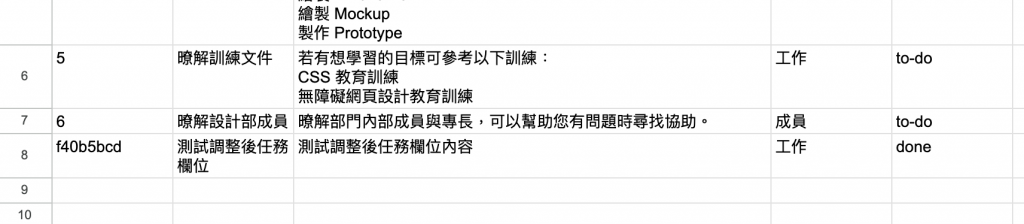
模擬各分類下要有什麼任務:
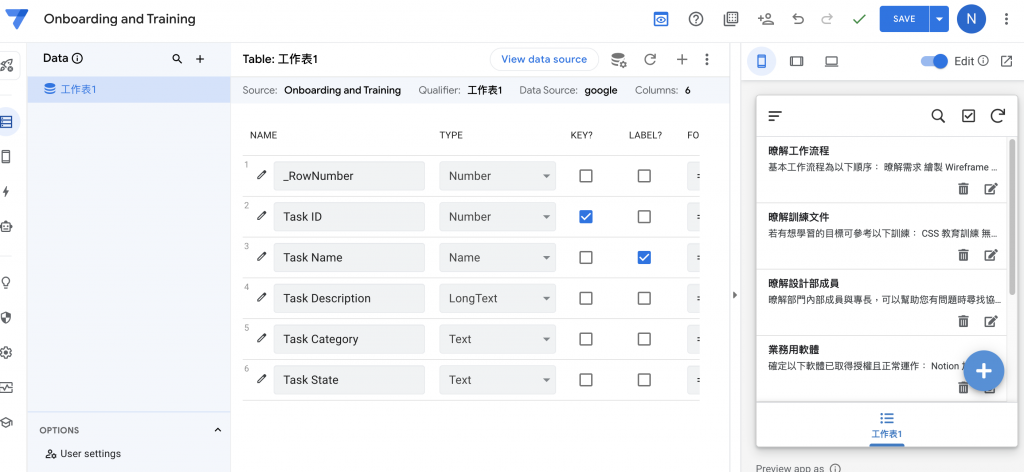
定義一個任務內容的資料表:
設計完資料欄位後,
如果是直接建立一個 AppSheet,
是使用 AppSheet 自己的 database,
但我們還是依照比較習慣的 Google Sheets 來使用,
也就是填完 Google Sheets ,再把他直接轉成 AppSheet,
如下圖:
轉成 AppSheet


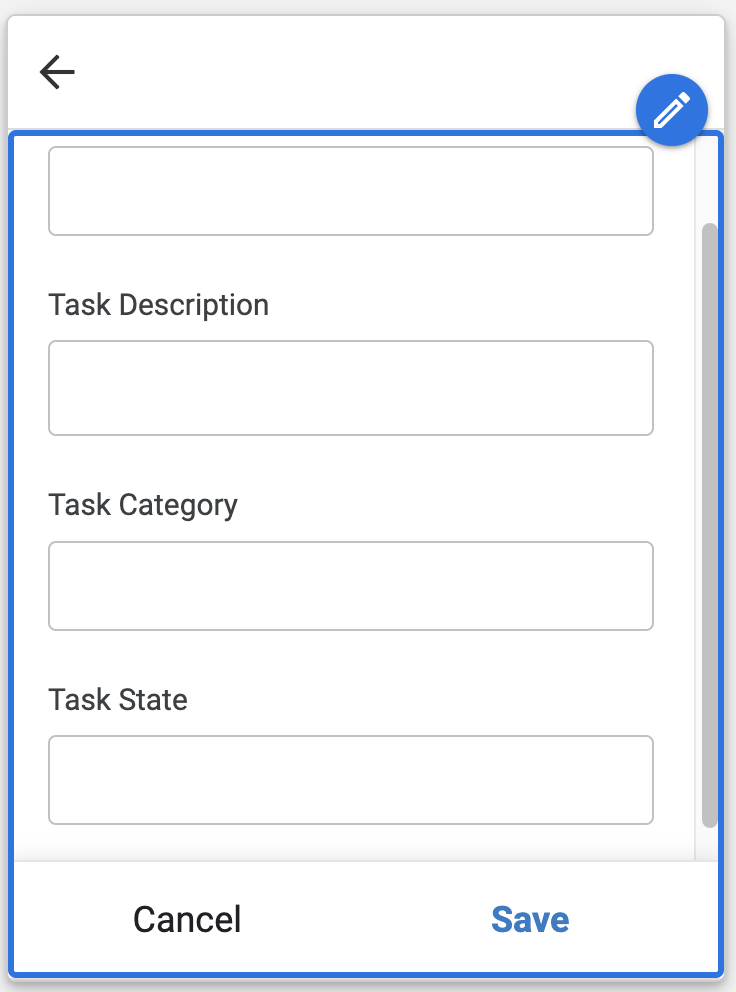
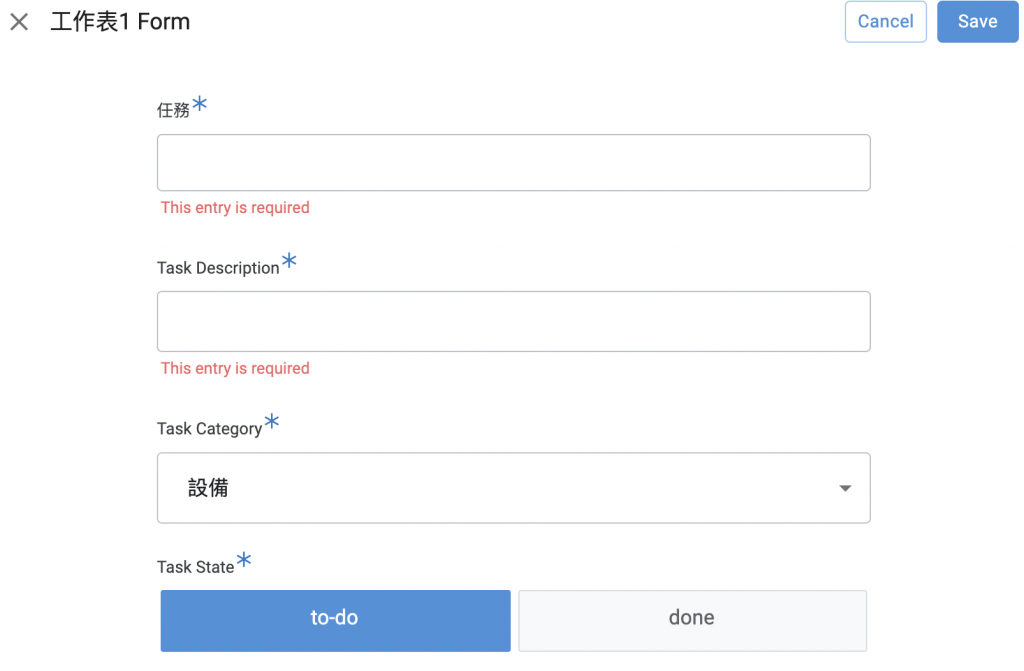
現在來看一下管理者如果要新增一筆任務的表單畫面:
有一些東西我想要調整,一步一步來調整吧!
在新增/編輯時,想要讓分類和狀態是下拉選擇和 radio 的形式,
所以要改變一下欄位的類型:

Rnum 是一種單選,但是可以選擇呈現方式,可以在欄位的編輯裡面選擇:

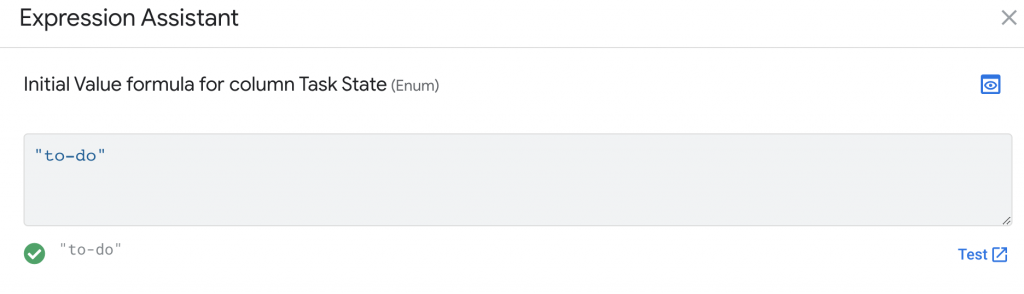
我們也想要將單選有個初始值設定,可以找到 「INITIAL VALUE」打開設定:
這樣我們的表單預設就會選取:
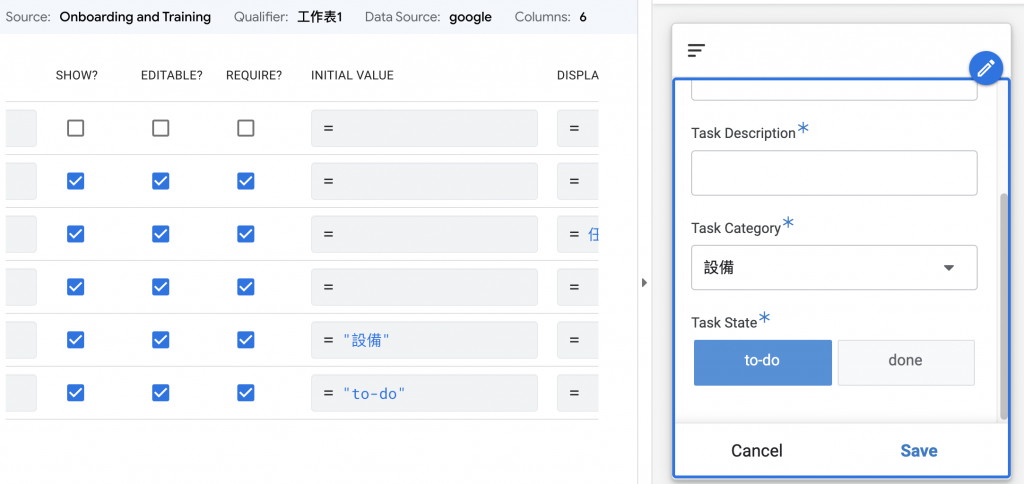
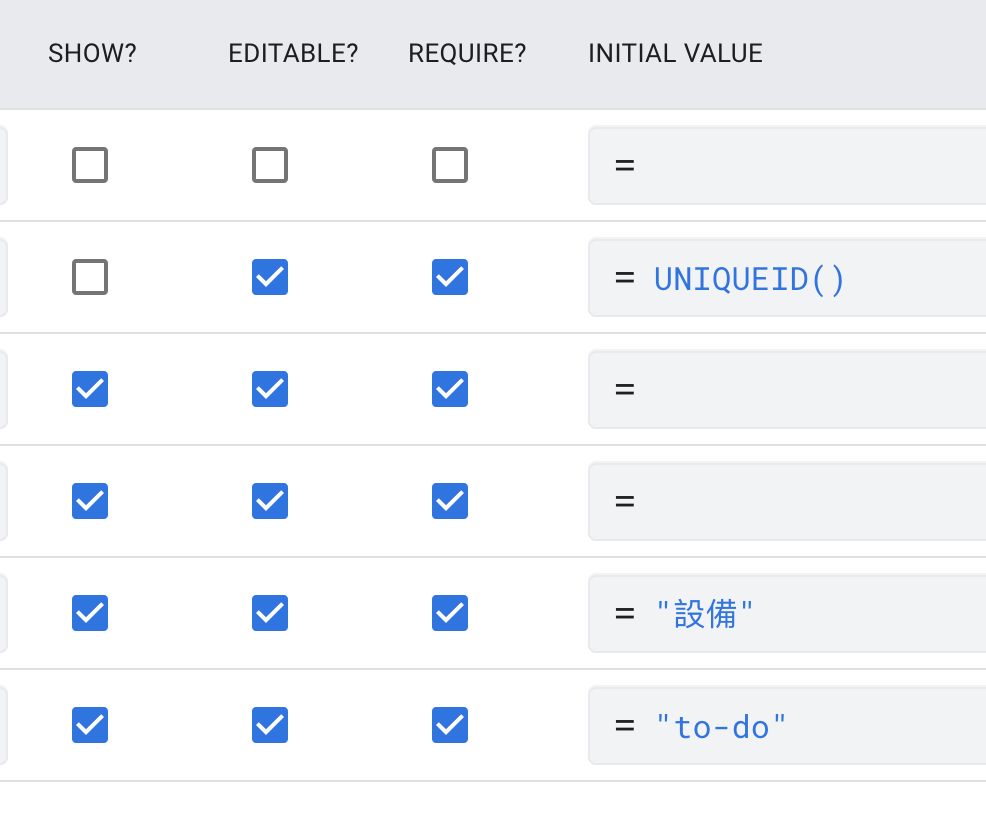
然後將所有東西都設成必填:

接下來我不希望 ID 被顯示在表單上,但又想讓他是 Key,而且 ID 是亂數產生:
將 Show 取消勾選,然後 「INITIAL VALUE」 設成 UNIQUEID()
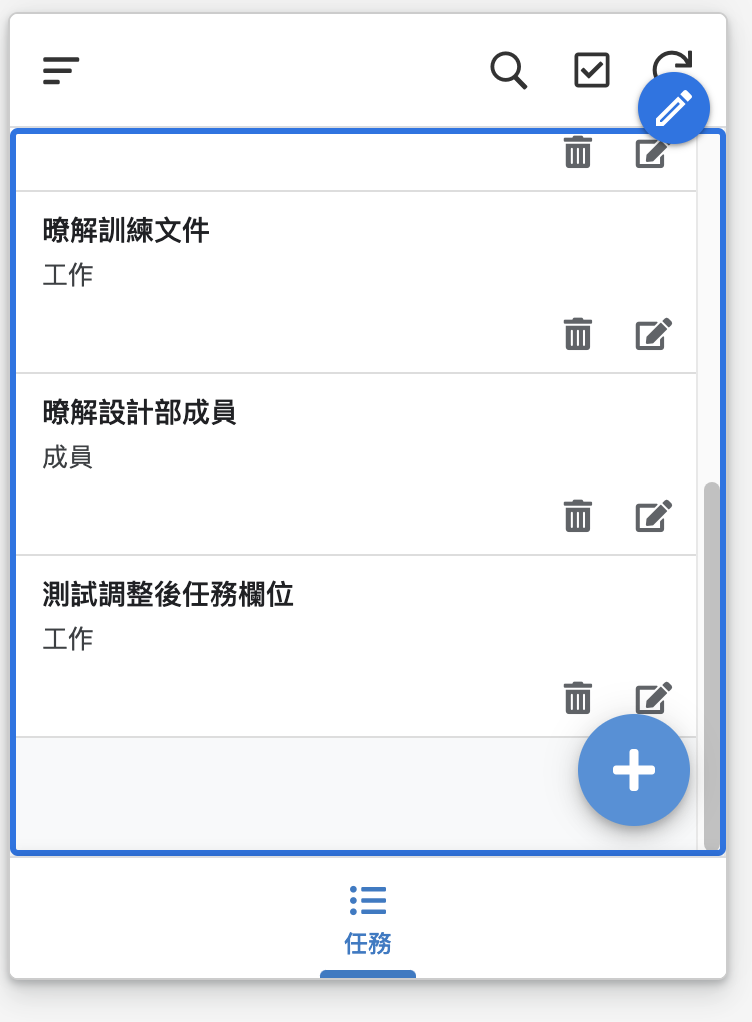
現在我們可以來看看調整後的表單:
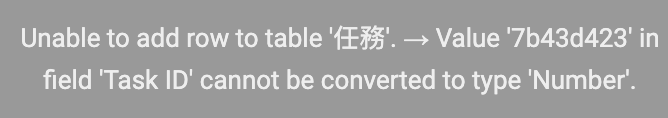
如果新增一筆任務,會如何呢?
我遇到了錯誤,因為 ID 已經變成亂數產生,所以不能再是 「Number」了。
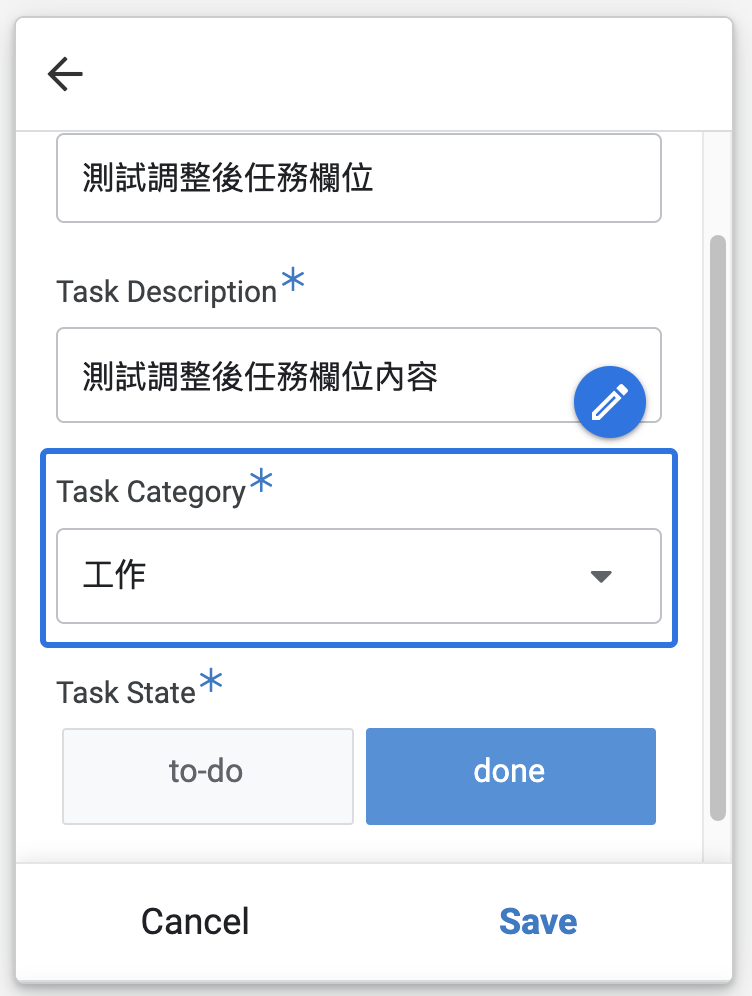
修正一下再試一次:


確認了增加,完成!
這篇我們完成了從需求的 Google Sheets 變成 AppSheet,
然後調整欄位的設定,例如必填、類型、初始值、隱藏欄位。
這是一個最小需求,可以看任務跟 CRUD 任務,
接下來我們再根據需求繼續更改吧!
